Proyecto Avanzado End to End Three-Tier , AWS EKS y Jenkins — Parte II

Introducción al Proyecto:
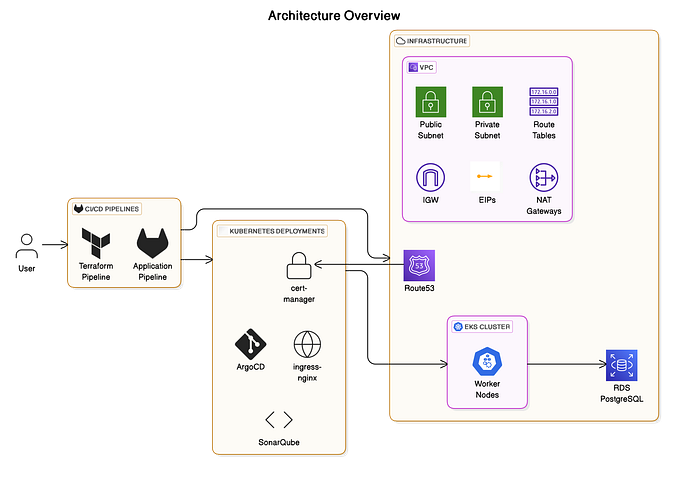
La guía del proyecto Kubernete End to End . En este proyecto integral, vamos a recorrer todo el proceso de configuración de una sólida arquitectura de tres niveles en AWS utilizando Kubernetes, las mejores prácticas de DevOps. Este proyecto tiene como objetivo proporcionar experiencia práctica en el despliegue y la supervisión de un entorno de aplicación escalable.
Project Overview:
- SonarQube Integration: Integrar SonarQube para el análisis de la calidad del código en el proceso DevSecOps.
- Jenkins Pipelines: Crear un Pipeline de Jenkins para desplegar código backend y frontend en el clúster EKS.
- EKS Cluster Deployment: Utilizar el comando eksctl para crear un cluster en EKS y manejar kubernetes en AWS.
- Load Balancer Configuration: Configurar AWS Application Load Balancer (ALB) para el clúster EKS.
- DNS Configuration: Configure los ajustes DNS para que la aplicación sea accesible a través de subdominios personalizados.
Paso 01 : SonarQube Integration
Ahora nos toca realizar la configuración de Sonar en este caso vamos a utilizar docker compose para poder crear nuestro contenedor.
version: '3'
services:
sonarqube:
image: sonarqube
ports:
- "9000:9000"
networks:
- sonarnet
restart: always
environment:
- SONARQUBE_JDBC_URL=jdbc:postgresql://db:5432/sonar
- SONARQUBE_JDBC_USERNAME=sonar
- SONARQUBE_JDBC_PASSWORD=sonar
volumes:
- sonarqube_conf:/opt/sonarqube/conf
- sonarqube_data:/opt/sonarqube/data
- sonarqube_extensions:/opt/sonarqube/extensions
- sonarqube_bundled-plugins:/opt/sonarqube/lib/bundled-plugins
db:
image: postgres
networks:
- sonarnet
restart: always
environment:
- POSTGRES_USER=sonar
- POSTGRES_PASSWORD=sonar
volumes:
- postgresql:/var/lib/postgresql
- postgresql_data:/var/lib/postgresql/data
networks:
sonarnet:
driver: bridge
volumes:
sonarqube_conf:
sonarqube_data:
sonarqube_extensions:
sonarqube_bundled-plugins:
postgresql:
postgresql_data:Ejecutar el siguiente código para generar nuestra contenedor.
docker compose -f docker-compose.yml up -d
Ahora nos toca realizar la configuración de Sonar para hacer eso, copie la IP pública de su servidor Jenkins y péguela en su navegador favorito con un puerto 9000.
El nombre de usuario y la contraseña serán admin


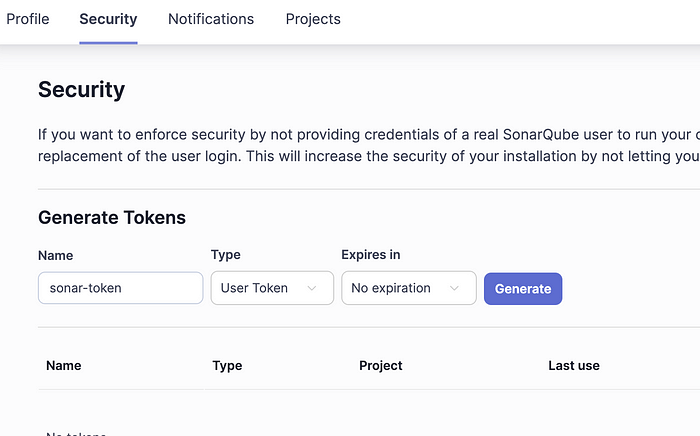
Lo siguiente sera configurar nuestro token para poder realizar la configuración en jenkins. Nos dirigimos a My Account -> Security

luego generamos nuestro token.

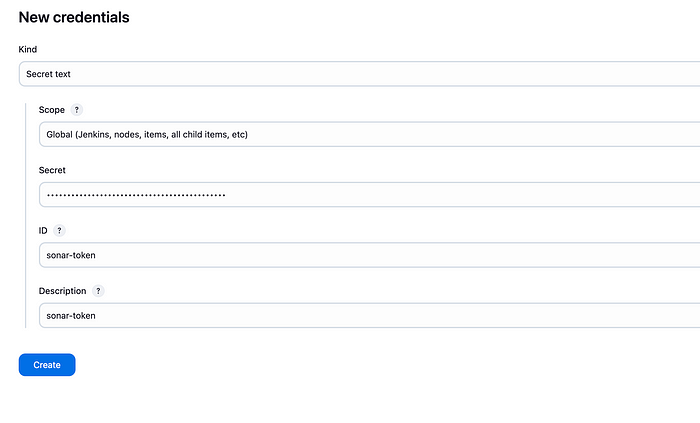
teniendo nuestro token generamos nuestras credenciales en Jenkins.

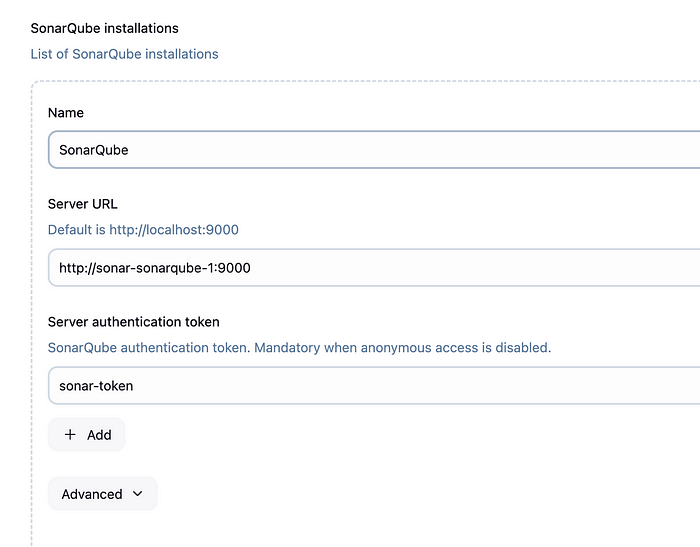
Lo siguiente es configurar en nuestro jenkins SonarQube Servers , para lo cual nos dirigimos a Jenkins y vamos a la siguiente ruta. Manage Jenkins -> System -> SonarQube servers
Name : SonarQube.
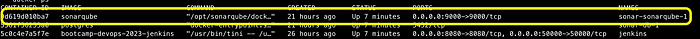
Server URL : nombre del contenedor de sonar.
Server authentication token : las credenciales generadas para sonar.


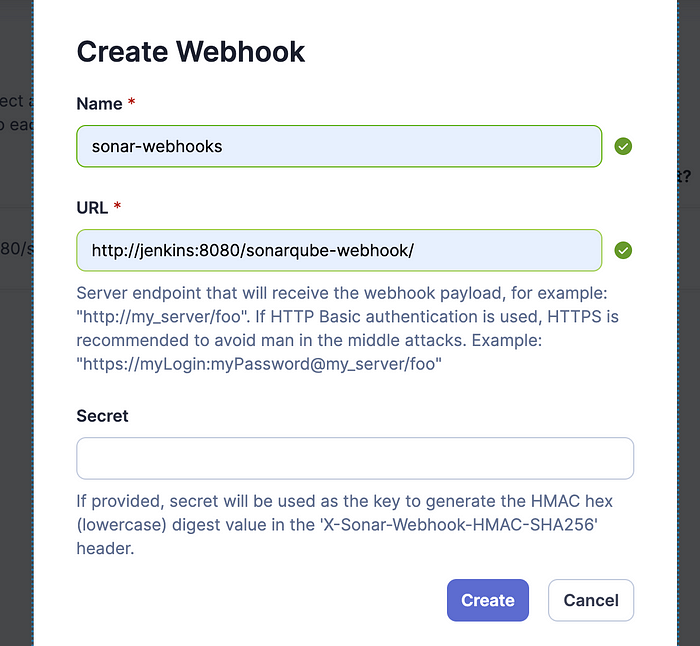
por último configuremos nuestro Webhook desde el sonar , en Sonar nos dirigimos a la siguiente ruta: Administration -> Configuration -> Webhooks

procederemos a crear nuestro Webhook. La url esta conformado por el nombre del contenedor de Jenkins y el puerto 8080.

Paso 02 : Jenkins Pipelines
Ahora, estamos listos para crear nuestro pipeline de Jenkins para poder implementar nuestro código de backend.
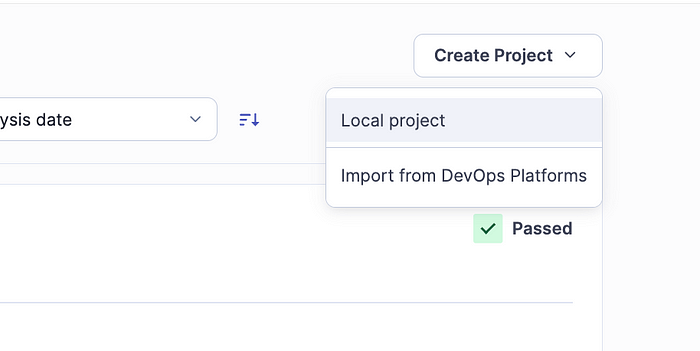
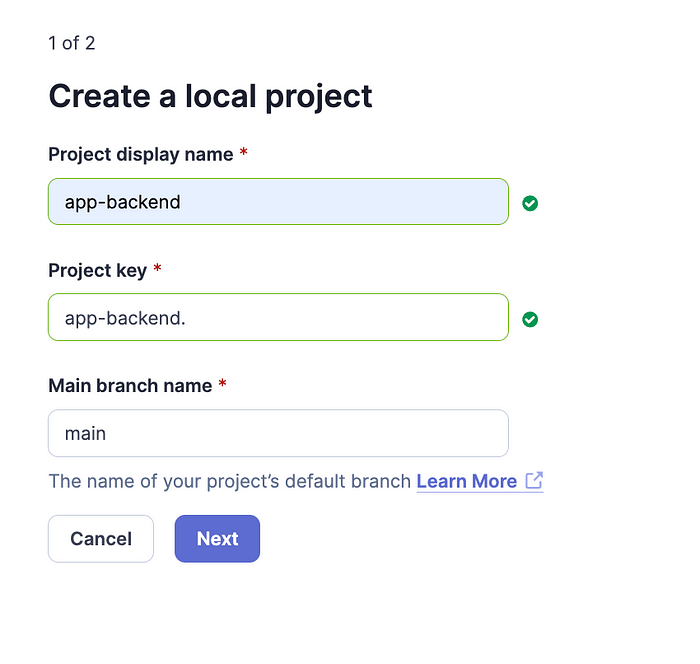
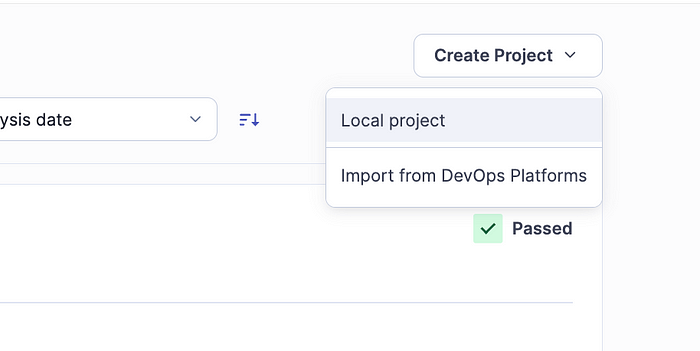
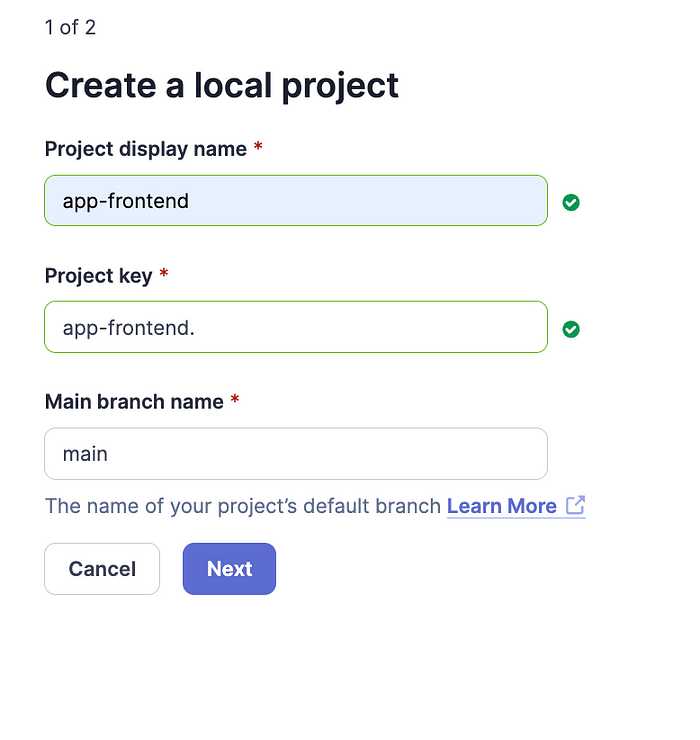
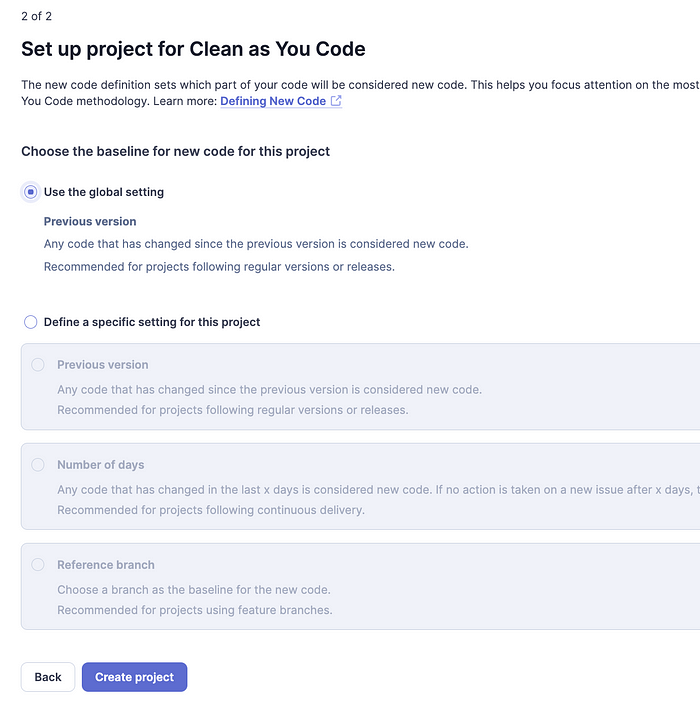
Previamente vamos a crear nuestro proyecto backend en la herramienta sonar , damos click en Create Project -> Local Project



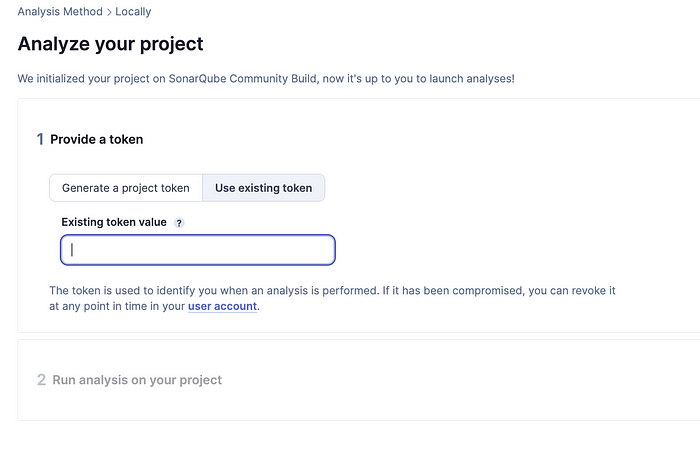
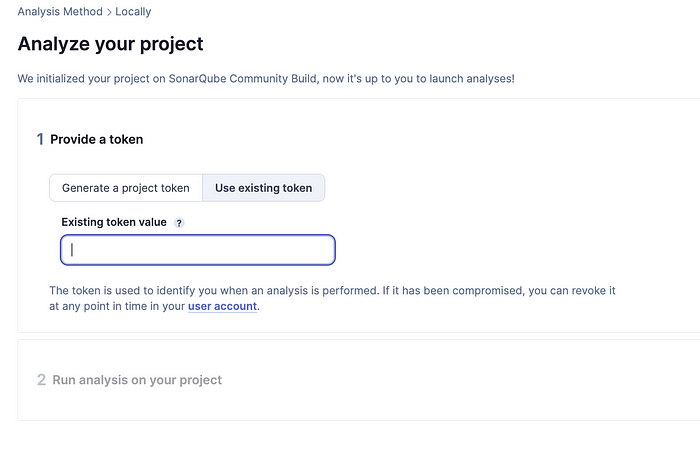
seleccionamos Analysis Method -> Locally


el token value poner el token generado previamente desde sonar y con eso ya tendríamos configurado nuestro sonar para el backend.
Lo siguiente es crear nuestro proyecto en jenkins.
Ir al panel de control de Jenkins -> New Item

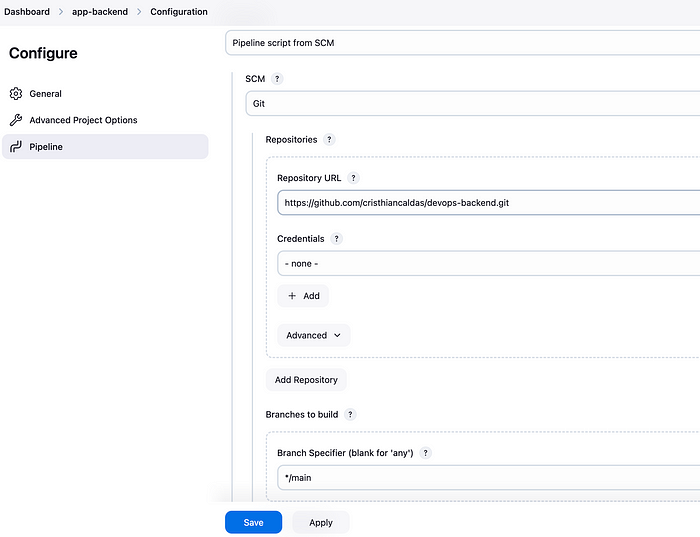
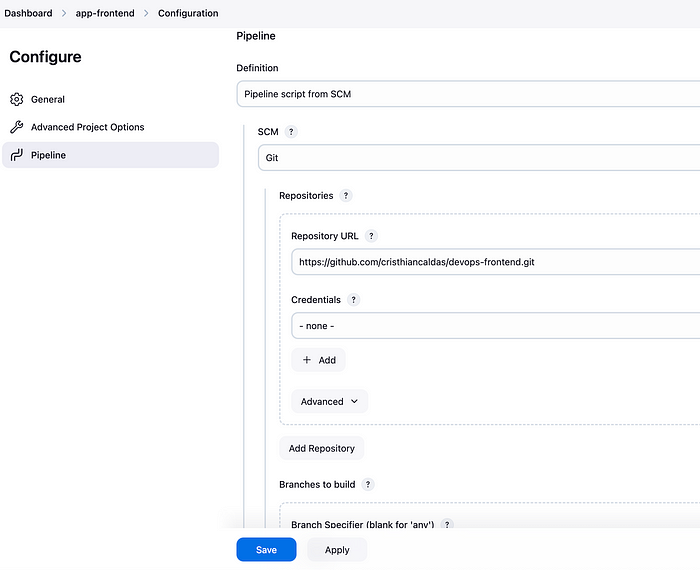
Luego realizamos la configuración de acuerdo a la siguiente imagen.

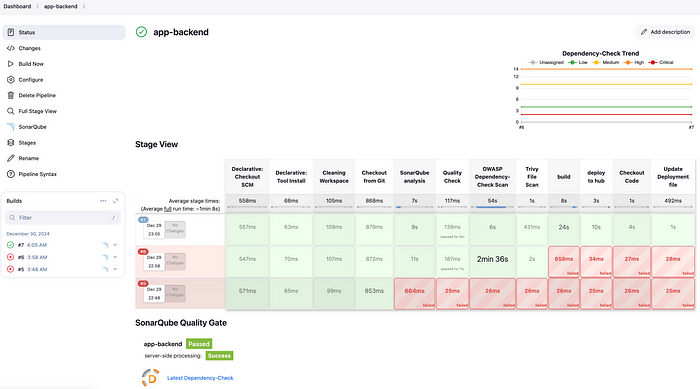
Nuestro pipeline tuvo éxito luego de algunos errores comunes.

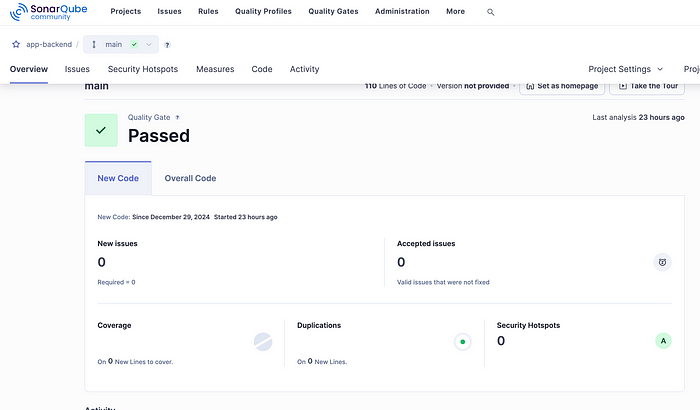
Adicionalmente podemos el resultado por parte del Sonar.

Ahora estamos listos para crear nuestro pipeline de Jenkins para implementar nuestro código frontend.
previamente vamos a crear nuestro proyecto frontend en la herramienta sonar , damos click en Create Project -> Local Project




el token value poner el token generado previamente desde sonar y con eso ya tendríamos configurado nuestro sonar para el frontend.
Lo siguiente es crear nuestro proyecto en jenkins.
Ir al panel de control de Jenkins -> New Item
Proporcione el nombre de su Pipeline y haga clic en Aceptar .

Luego realizamos la configuración de acuerdo a la siguiente imagen.

Nuestro pipeline tuvo éxito luego de algunos errores comunes.

Resultado del sonar de las fuentes del frontEnd.

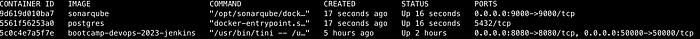
Ahora nos aseguramos que nuestros contenedores estén en la misma red para que pueda haber comunicación .

docker inspect 892debcc23c7 | grep "Networks" -A 3
en este caso el nombre de la red se llama bootcamp-devops-2023_sonarnet por lo tanto los demás contenedores deben estar en la misma red y si no son las mismas ejecutar el siguiente comando para actualizar la red de los contenedores.
docker network connect bootcamp-devops-2023_sonarnet 892debcc23c7Seguimos con la última parte del proyecto Parte III.
Espero que te pueda ser útil este tutorial , si es posible compártelo para que otros desarrolladores puedan realizarlo.
Si tienes algún duda ,comentario, puedes escribirme a mi LinkedIn.